Pinoo ile Akıllı Ev Sistemleri
Projenin Amacı: App Inventor ve Pinoo Kontrol Kartı ile dc motor, servo motor, led modülü kullanarak bir akıllı ev projesi yapmak.
Süre: 2 ders
Yaş Grubu: 7 yaş ve üzeri
Pinoo Seti: Tam Set
Kazanımları:
- Pinoo kontrol kartını kodlamayı öğrenir.
- App Inventor programını öğrenmek.
- Led modülü kullanmayı öğrenir.
- Servo motor kullanmayı öğrenir.
- Dc motor kullanmayı öğrenir.
- Algoritma kurma becerisi gelişir.
- Kodlama becerisi gelişir.
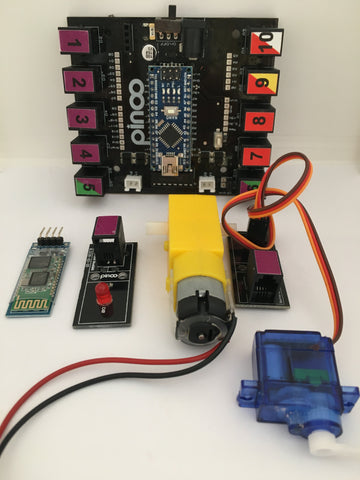
Kullanılması Gereken Malzemeler: Pinoo Studio programı, App Inventor programı, pinoo kontol kartı, servo motor, dc motor, led modülü
NOT: Öncelikle App Inventor programını indirmeniz gerekmektedir.

Tasarım için Gereken Malzemeler: Mukavva ve renkli mukavva, makas ve maket bıçağı, şönil, ponpon, pervane, silikon tabancası ve silikon.

Proje Yapılışı:
- Projemiz için ilk önce ev tasarımını yapmak ile başlayalım.

Bir mukavvanın kenarlarını eşit olacak şekilde iki yan tarafından dik olarak katlıyoruz.

Yan taraflarını ölçüp mukavva ile silikonluyoruz.

Ön tarafa bir kapı çiziyoruz.

Maket bıçağı ile çizdiğimiz kapı şeklini kesiyoruz.

Dış kısmını istediğimiz renk karton ile silikon kullanarak kaplıyoruz.

İç kısmını ve duvarlarını istediğimiz renk karton ile silikon kullanarak kaplıyoruz.

Renkli mukavva ile 2 şerit 1 adet de kare şekli çizip kesiyoruz. Kare olan parçayı ortadan eğiyoruz dik konuma getiriyoruz.

Şerit olan mukavvaların uçlarını eğerek dik bir şekil oluşturuyoruz. Daha sonra da diğer parçanın alt kısma silikonluyoruz. Bir koltuk oluşturuyoruz.

Koltuğa 4 adet ponpon silikonluyoruz.

Renkli mukavva ile bir dikdörtgen parça kesiyoruz. Bu parçanın boyu uzunluğunda 2 parça, en uzunluğunda da 4 parça şerit kesiyoruz.

Parçaları şekildeki birleştirip bir kitaplık oluşturuyoruz.

9 adet ponponu kitaplığa silikonluyoruz.

Şönil ile kare şeklini oluşturuyoruz.

Bu oluşturduğumuz parçaları ev tasarımın içerisine yerleştiriyoruz.

Koltuğu koyduğumuz kısımda dc motorun ucunun girebileceği bir alan kesiyoruz.

Dc motoru silikonluyoruz.

Pervaneyi dc motorun ucuna silikonluyoruz.

Kapının olduğu köşe kısmını biraz açıyoruz

Bu aralıktan servo motorun kablosunu çıkartıp geçiriyoruz. Sonra da tekrardan takıyoruz.
Servo motoru silikonlamıyoruz.

Led modülünü silikonluyoruz.

Servo motorun ucuna takmak için mukavvadan yukarıdaki gibi bir parça kesiyoruz.
Bu kısmı servo motorun açısını ayarladıktan sonra takacağız.

Dc motorun, servo motorun ve led modülün bağlantı kablolarını pinoo karta takıyoruz.
(Servo motor 4. Kapıya Led modülü 1. Kapıya)

Daha sonra da USB kablosunu takıp kodlamaya başlıyoruz.
- Kodlama kısmı:

İlk olarak servonun açısını da 90 derece yapıyoruz.

Önce kapıyı kapatıyoruz ve servo motoru şekildeki gibi silikonluyoruz. Kestiğimiz parçayı hem servo motorun ucuna hem de kapıya silikonluyoruz.

İç kısımdan da böyle görünecektir.

Servonun açısını ayarladıktan sonra kodları siliyoruz. Kod ekranına geçerek Pinoo karta yükle kod bloğunu alıp bluetooth bağlantısını kurmak için gerekli kod bloğunu alıyoruz.

Sürekli tekrarla kod bloğunun içerisine eğer şart bloğunu koyuyoruz. Bt bağlantısının olup olmadığını kontrol ediyoruz.

Bluetooth’dan gelen sayısal veriyi okuyup eğer ise şart bloğunu ekliyoruz.

Şartımızı yani sayıveri’nin 0 olma durumunu kodluyoruz. Eğer doğru ise led durumunu 0 yapıp led modülünün sönmesini sağlıyoruz.
(Bu değerleri App Inventorda da kullanacağız.)

Diğer şartımızı oluşturmak için eğer ise kod bloğunu ekliyoruz. Şartımızı yani sayıveri’nin 1 olma durumunu kodluyoruz. Eğer doğru ise led durumunu 1 yapıp led modülünün yanmasını sağlıyoruz.

Diğer şartımızı oluşturmak için eğer ise kod bloğunu ekliyoruz. Şartımızı yani sayıveri’nin 2 olma durumunu kodluyoruz. Eğer doğru ise servo motorun açısını 0 yapıp kapını açılmasını sağlıyoruz.
Diğer şartımızı oluşturmak için eğer ise kod bloğunu ekliyoruz. Şartımızı yani sayıveri’nin 3 olma durumunu kodluyoruz. Eğer doğru ise servo motorun açısını 110 yapıp kapını kapanmasını sağlıyoruz.

Diğer şartımızı oluşturmak için eğer ise kod bloğunu ekliyoruz. Şartımızı yani sayıveri’nin 4 olma durumunu kodluyoruz. Eğer doğru ise dc motorun çalışmasını sağlıyoruz.
Diğer şartımızı oluşturmak için eğer ise kod bloğunu ekliyoruz. Şartımızı yani sayıveri’nin 5 olma durumunu kodluyoruz. Eğer doğru ise dc motorun durmasını sağlıyoruz.
Kodlarımız pinoo kontrol kartımıza yüklüyoruz.
Bu kısımdan sonra App Inventor uygulamasında kodlama yapacağız.
Yukarıdaki link ile App Inventor sitesine giriş yapıyoruz.

Create Apps butonuna tıklıyoruz.

Bir mail adresi ile giriş yapıyoruz. Eğer mail adresiniz yok ise önceden oluşturmamız gerekmektedir.

Açılan sayfada önceden yapılan son proje gözükecektir. Sizde bu alanda boş bir telefon ekranı çıkacaktır.

Bu sayfada My Projects sekmesinin altında bulunan Start New Project seçeneğine tıklıyoruz.

Türkçe karakter ve boşluk kullanmadan isimlendirme işlemini yapıyoruz. “akilli_ev” olarak isimlendiriyoruz.

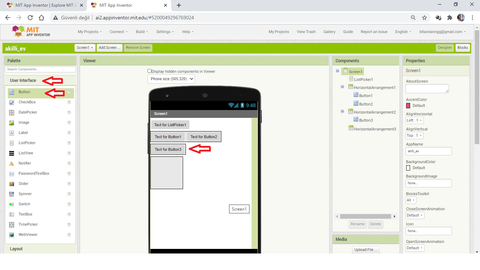
İlk olarak User Interface alanından ListPicker aracını alıp sürükle bırak yöntemi ile telefon ekranına bırakıyoruz.

Layout alanından HorizontalArrangement aracını alıp aracını alıp sürükle bırak yöntemi ile telefon ekranına bırakıyoruz.

Yine Layout alanından HorizontalArrangement aracını alıp aracını alıp sürükle bırak yöntemi ile telefon ekranına bırakıyoruz.

Yine Layout alanından HorizontalArrangement aracını alıp aracını alıp sürükle bırak yöntemi ile telefon ekranına bırakıyoruz.

İlk HorizontalArrangement aracının içerisine User Interface alanının içerisindeki Button aracını alıp aracını alıp sürükle bırak yöntemi ile bırakıyoruz. Aynı işlem ile bir tane daha Button aracını yanına ekliyoruz.

İkinci HorizontalArrangement aracının içerisine User Interface alanının içerisindeki Button aracını alıp aracını alıp sürükle bırak yöntemi ile bırakıyoruz.

Aynı yöntem ile ikinci HorizontalArrangement aracının içerisine User Interface alanının içerisindeki Button aracından bir tane daha ekliyoruz.

Üçüncü HorizontalArrangement aracının içerisine User Interface alanının içerisindeki Button aracını alıp aracını alıp sürükle bırak yöntemi ile bırakıyoruz.

Aynı yöntem ile üçüncü HorizontalArrangement aracının içerisine User Interface alanının içerisindeki Button aracından bir tane daha ekliyoruz.

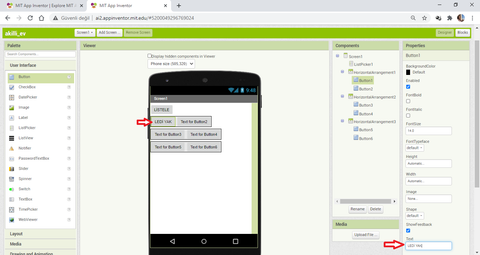
ListPicker aracını seçip Properties alanındaki Text özelliğini “Listele” olarak değiştiriyoruz.

Button1 aracını seçip Properties alanındaki Text özelliğini “LEDİ YAK” olarak değiştiriyoruz.

Button2 aracını seçip Properties alanındaki Text özelliğini “LEDİ SÖNDÜR” olarak değiştiriyoruz.

Button3 aracını seçip Properties alanındaki Text özelliğini “KAPIYI AÇ” olarak değiştiriyoruz.

Button4 aracını seçip Properties alanındaki Text özelliğini “KAPIYI KAPAT” olarak değiştiriyoruz.

Button5 aracını seçip Properties alanındaki Text özelliğini “KLİMAYI AÇ” olarak değiştiriyoruz.

Button6 aracını seçip Properties alanındaki Text özelliğini “KLİMAYI KAPAT” olarak değiştiriyoruz.

Button1 aracını seçip Components alanındaki Rename butonuna tıklıyoruz.
Text özelliğini değiştirmek telefon ekranında görüntüsünü değiştirmek demektir. Rename ile yeniden adlandırmak kodlama kısmında bize yardımcı olacak ve butonların görevlerini daha kolay göreceğiz.

Çıkan alanda “lediyak” olarak isimlendirme işlemini yapıyoruz.

Button2 aracını seçip Components alanındaki Rename butonuna tıklıyoruz.

Çıkan alanda “ledisondur” olarak isimlendirme işlemini yapıyoruz.

Aynı işlemi diğer butonlar içinde gerçekleştiriyoruz.
Button3-kapıyıac
Button4-kapıyıkapat
Button5-klimayıac
Button6-klimayıkapat
Alarak yeniden isimlendiriyoruz.

Components kısmından Screen1’i seçip AlignHorizontal özelliğini Center olarak değiştiriyoruz.

Yine Screen1 seçili iken AlignVertical özelliğini Center olarak değiştiriyoruz.
Bu özellikleri değiştirerek eklediğimiz araçların ekranın ortasında durmasını sağladık.

Connectivity alanından BluetoothClient aracını sürükle bırak yöntemi le ekliyoruz. Bu araç ekranda gözükmeyecektir ama Components alanında eklediğimiz tüm araçları görebiliriz.

Kodlama alanına geçebilmek için ekranda sağ üst köşedeki Blocks butonuna tıklıyoruz.

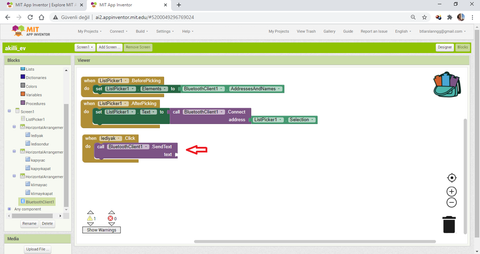
ListPicker1.BeforePicking kod bloğunu sürükle bırak yöntemi ile kodlama alanına yerleştiriyoruz.

ListPicker1.Elemets kod bloğunu alıp BeforePicking kod bloğunun içerisine yerleştiriyoruz. Daha sonra da BluetoothClient aracına tıklayıp Bluetooth.AddressesAndNames kod bloğunu Element kod bloğunun sonuna yerleştiriyoruz.
Bu kodlar ile ListPicker’dan bir eleman seçmeden önce Adreslerin isimlerini yani kullanılabilir bluetooth cihazlarını ListPicker’ın elementleri içerisini eklemesini istiyoruz.

ListPicker1.AfterPicking kod bloğunu sürükle bırak yöntemi ile kodlama alanına yerleştiriyoruz. İçerisine ListPicker.Text kod bloğunu yerleştiriyoruz.

Daha sonra da BluetoothClient1.Connetaddress kod bloğunu ekliyoruz.

ListPicker1.Selection kod bloğunuda devamına ekliyoruz.
Bu kodlar ile de ListPicker’ın textini seçilebilecek Bluetooth cihazı olarak belirliyoruz.
Böylelikle seçilebilecek bluetooth cihazları görmüş oluyoruz.

Lediyak.click kod bloğunu sürükle bırak yöntemi ile kodlama alanına ekliyoruz.

BluetoothClient aracına tıklayıp BluetoothSendText text kod bloğunu içerine yerleştiriyoruz.

Lediyak butonu tıklandığında Bluetooth aracı ile mesaj gönderimi yapacağız. Burada mBlock programında belirlediğimiz sayısal değerler olacak.

Ledi yakmak için mBlock2ta kullandığımız sayısalveri 1’di. Math alanından 0 kod bloğunu alıp 1 olarak değiştiriyoruz.
Yani lediyak butonuna tıklandığında 1 mesajı gönderilecek.

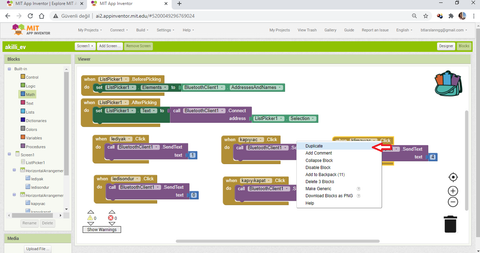
Lediyak.Click kod bloğunun üstünde farenin sağ tuşuna tıklıyoruz. Açılan pencereden Duplicate seçeneğini seçiyoruz. Yani kopyalama işlemi yapıyoruz.

Lediyak kodunu ledisondur olarak 1 değerini de 0 olarak değiştiriyoruz.
Yani bu butona tıklandığında bluetoothClient aracı ile 0 değeri mesaj olarak gönderilecek. Mblock programında 0 değerinin görevi ne ise o çalışacak. Yani led sönmüş olacak.

Lediyak.Click kod bloğunun üstünde farenin sağ tuşuna tıklıyoruz. Açılan pencereden Duplicate seçeneğini seçiyoruz. Yine kopyalama işlemi yapıyoruz.

lediyak kodunu kapıyıaç olarak 0 değerini de 2 olarak değiştiriyoruz.
Yani bu butona tıklandığında bluetoothClient aracı ile 2 değeri mesaj olarak gönderilecek. Mblock programında 2 değerinin görevi ne ise o çalışacak. Yani servo motor çalışacak ve kapı açılacak.

kapıyıac.Click kod bloğunun üstünde farenin sağ tuşuna tıklıyoruz. Açılan pencereden Duplicate seçeneğini seçiyoruz. Yine kopyalama işlemi yapıyoruz.

kapıyıaç kodunu kapıyıkapat olarak 2 değerini de 3 olarak değiştiriyoruz.
Yani bu butona tıklandığında bluetoothClient aracı ile 3 değeri mesaj olarak gönderilecek. Mblock programında 3 değerinin görevi ne ise o çalışacak. Yani servo motor çalışacak ve kapı kapanacak.

kapıyıac.Click kod bloğunun üstünde farenin sağ tuşuna tıklıyoruz. Açılan pencereden Duplicate seçeneğini seçiyoruz. Yine kopyalama işlemi yapıyoruz.

kapıyıaç kodunu klimayıac olarak 3 değerini de 4 olarak değiştiriyoruz.
Yani bu butona tıklandığında bluetoothClient aracı ile 3 değeri mesaj olarak gönderilecek. Mblock programında 4 değerinin görevi ne ise o çalışacak. Yani dc motor çalışacak.

klimayıac.Click kod bloğunun üstünde farenin sağ tuşuna tıklıyoruz. Açılan pencereden Duplicate seçeneğini seçiyoruz. Yine kopyalama işlemi yapıyoruz.

klimayıaç kodunu klimayıkapat olarak 4 değerini de 5 olarak değiştiriyoruz.
Yani bu butona tıklandığında bluetoothClient aracı ile 5 değeri mesaj olarak gönderilecek. Mblock programında 4 değerinin görevi ne ise o çalışacak. Yani dc motor duracak.

Tüm kodların ekran görüntüsü.
- Projenin Çalışma Hali:

Bluetooth modülünü pinlerine dikkat ederek takıyoruz.

9V’luk pili takıyoruz.
Bilgisayarımızın Bluetooth’u ile pinoo kontrol karta takılı bluetooth cihazını eşlememiz gerekmektedir.


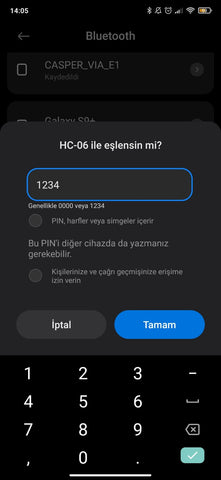
O yüzden öncelikle telefonumuzun bluetooth ayarlarına girip HC-06 isimli cihazı seçiyoruz.

Eşleştirmek içim 1234 kodunu giriyoruz. Artık HC-06 ile eşleşmiş oluyoruz.

App Inventorda oluşturduğumuz projeyi çalıştırmak için Connect sekmesinin altında bulunan All Companion seçeneğine tıklıyoruz. Burada ekranda bir kod çıkacaktır.

Telefonumuza indirdiğimiz MIT App Inventor 2 uygulamasını açıp “scan QR code” seçeneğine tıklayıp açılan kodu okutuyoruz.
*Burada hata almamak için telefonunuzun ve bilgisayarınızın aynı internet ağına bağlı olduğundan emin olunuz.

Telefonda açılan uygulamada Listele butonuna tıklıyoruz. Ekrandaki gibi bluetooth cihazları görünecektir. HC-06 cihazını seçiyoruz.

Bağlantı tamamlanacak ve Listele yazan alan true olacaktır. Eğer false değeri ile karşılaşırsanız üstüne tıklayarak tekrardan cihazı seçebilirsiniz.

Artık telefon ile istediğiniz butonlara basarak deneyebilirsiniz.
Not: butonlara bastıktan sonra işlemin gerçekleşmesi için birkaç saniye beklemeniz gerekebilir.
